ブログを運営していく人は、ほとんどPCから更新しているんですが、実際に見ているユーザーはスマホの方が多いんですよね。
なのでスマホユーザーの皆さんが読みやすいように記事を書かないといけないわけです。
というわけで、実際にどのくらいの割合なのか、僕の別のブログで調べてみました。
スマホ、PC、タブレットの割合
割合
ここ3ヶ月のユーザー総数が約40,000程度の小さなブログです。レビューやら解説やらをたまに更新しているブログですね。
そしてそのユーザー数の内訳を見てみると、
- スマートフォン:60.72%
- パソコン:33.38%
- タブレット:5.90%
となっていました。
今や7割弱の人がスマホかタブレットで見てるんですね!
スマホの機種は何だろう
更にそのスマホ・タブレットの方々の機種が何かを調べてみました。
- Apple iPhone:64.50%
- Apple iPad:6.38%
- 不明:1.57%
- Huawei P20 Lite:0.77%
ほとんどApple!!
もう今後はAppleの人向けに記事を更新したほうが良いかもしれませんw
日本人はAppleが大好きと言われていますが、まさにその通りですね!
スマホ向けのブログ運営が必要
ということで、ユーザーの割合を調べてみたよという記事でした。
どうしてもPCでブログ運営する以上、PCありきでブログを作ってしまうし、スマホを蔑ろにしがち。
しかし実際の数字を改めて確認することで、対策の必要性を再認識した次第です。
自分のブログを確認してみよう
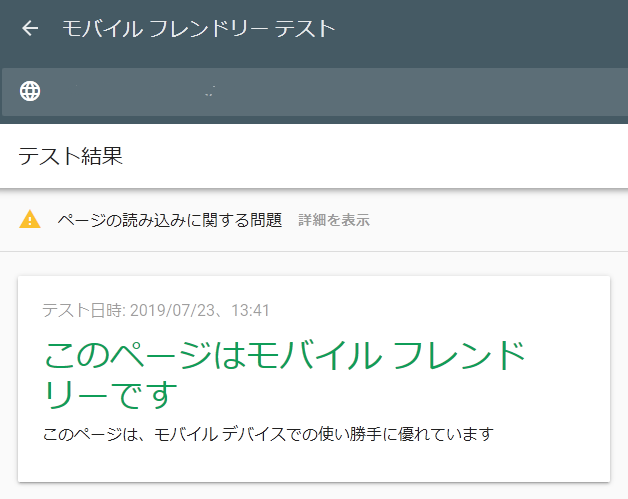
それでは自分のブログがスマホユーザーにとって使いやすいものか。1つの指針として、Googleモバイルフレンドリーテストというものがあります。
Introduction to Lighthouse | Chrome for Developers
Learn how to set up Lighthouse to audit your web apps.
ここに自分のブログのURLを入力するだけです。もしNGなら何かしら対策が出るので参考にしてみると良いでしょう。
なお他にスマホを意識した対策としては、
- レスポンシブデザインの採用(対応していない場合はテンプレートごと変更すると簡単)
- AMP対応で高速化
- 大きすぎる画像のサイズを見直す
- Webキャッシュを有効にする
などの方法が考えられます。
特にAMPを始めとする高速化は、検索から入ってくるユーザーにとって恩恵が大きいでしょうからね。
その他、僕は一度アップした(or する前の)記事を一旦自分のスマホで閲覧し、おかしな所が無いか確認するようにしています。






コメント