モリサワのWebフォントが自分のブログで簡単に使える「TypeSqueare」プラグインが素晴らしい!
僕みたいにセンスがない人間でも簡単にサイトのフォントを変更できて嬉しくなったのでご紹介です!
Xサーバーの無料Webフォントサービス
今回ご紹介するのは、無料でモリサワのWebフォントを使えるサービス「TypeSqueare」です。
このサービスの最大の特徴は、プラグインをインストールすれば、ワンタッチで自動的にWebフォントを適用してくれるお手軽さ!
特にCSSなどの知識が無くても一瞬でサイト内のフォントを変更することができます!
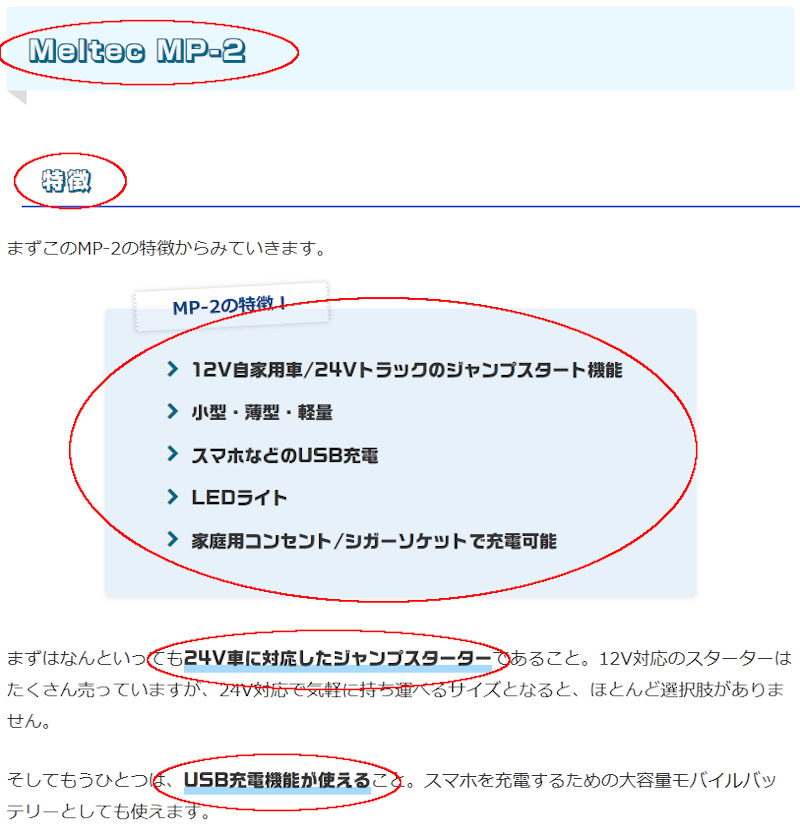
例えば僕のブログでいえば、フォントセットを一つ選ぶだけで、
このようなh2やh3の見出し、また太字にした部分に自動的に複数のフォントを設定することができます。
場所ごとにフォントを指定したわけではなく、自動的に設定される手軽さがポイント。(もちろん、任意の場所に適応させることも可能です。)
一応このサービスを使うには条件があって、月間75,000PVまでのサイトで、3ドメインまでとなっています。これは一日約2,500PVなので、僕のような弱小ブログでは余裕でクリアできます。
設定方法
設定方法も凄く簡単なのでサクッとご紹介。
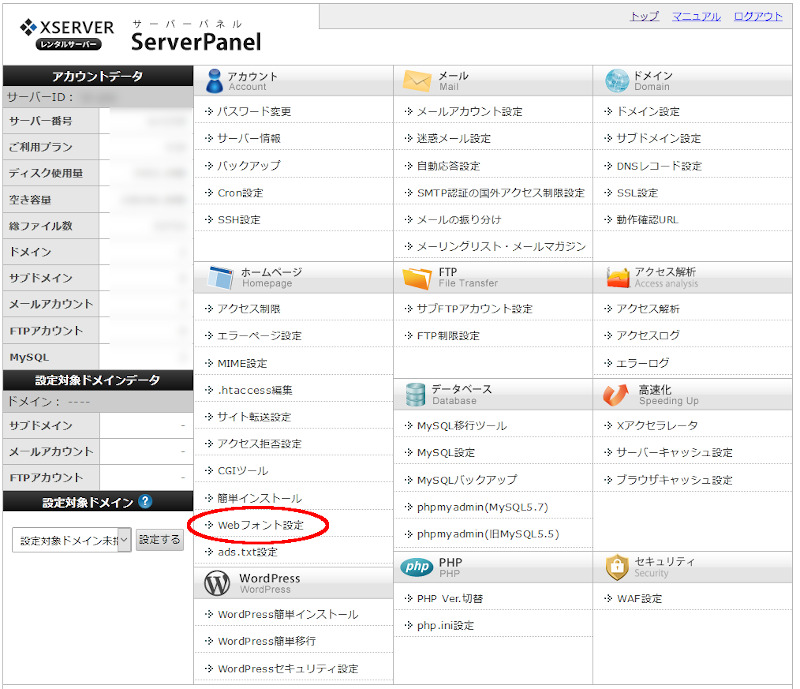
最初はXサーバーのサーバーパネルに入って、Webフォントを使いたいドメインを指定。
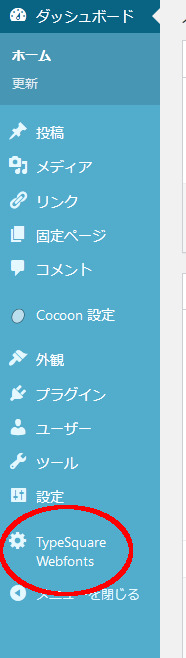
そしたら今度は「TypeSquare Webfonts for エックスサーバー」というプラグインをインストールし、有効化。
そうすればサイドにWebフォントの設定が出ます。
あとはお好みのフォントテーマを選べば自動的にご自分のサイトに反映されます。
フォントテーマの一覧はこちら。
僕はコミカルにしてみました。
どうでしょう、凄く簡単でしょ?
Xサーバー以外でも利用可能
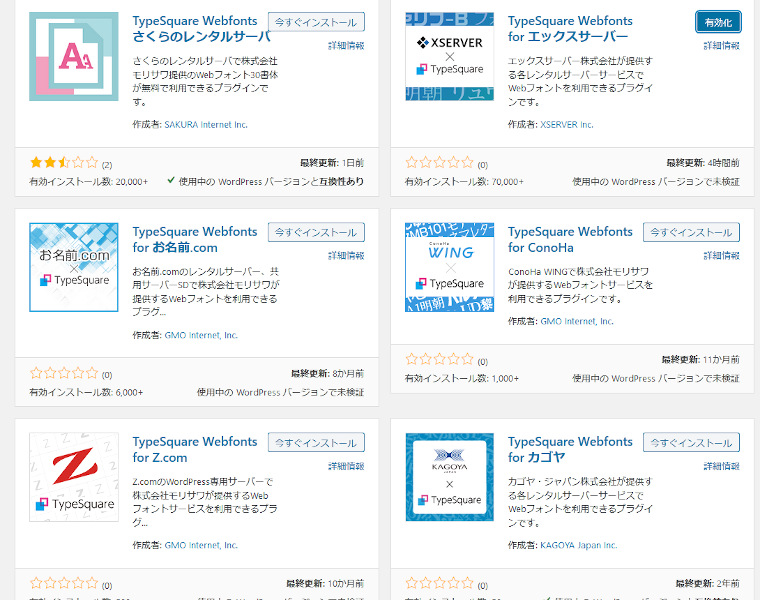
ここまでXサーバーだけの機能のように紹介してきましたが、国内多くの有名サーバーでも使えます。
例えば、さくらのレンタルサーバー、お名前.com、ConoHa、Z.com、カゴヤ。
さらに非対応のブログでも、TypeSqueareのプラグインを利用すれば、月間1万PV、1ドメインまで無料で利用することが出来ます。
もちろん月間PVが多いサイトさんでも、有料プランを契約すれば、これらの機能が全て使えるので、ワンタッチでサイトの見栄えを良くしたい場合は一考の価値ありだと思いますね。
感想
ということで、Webフォントプラグイン「TypeSqueare」を使ってみたよというブログでした。
フォントだけでサイトのイメージがガラッと変わるのは皆さんご存知の通りだと思いますが、いざ設定しようと思うとコストの問題だったり、フォントの選び方のセンスだったり、設定の煩わしさだったりで意外と面倒くさいんですよね。
そんな設定を一発でやってくれるこのサービスは凄く使いやすくてありがたいなぁと思うわけです。
月間75,000PVまでという成約はありますが、ブログ始めたばかりでまだ知識はないけどフォントをオシャレにしたい!という方には非常にありがたいサービスだと思います。
もし興味があればぜひ取り入れてみて下さい!










コメント