WordPressでとある会社のHP(いわゆる「コーポレートサイト」)を作りました。
使ったのはWordPressの無料テーマ「Cocoon」。コーポレートサイトっぽく見せるために色々調整を行ったので、初心者の方向けにブログに残しておこうと思います。
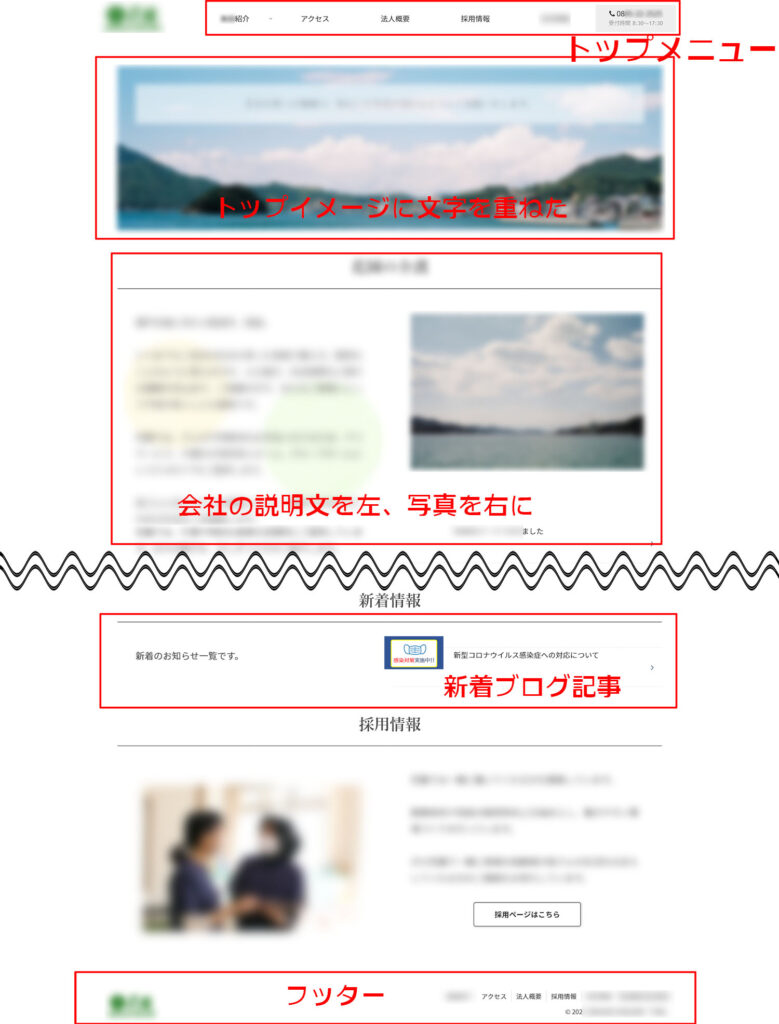
作ったサイトはこんな感じ
今回作ったサイトはこんな感じです。さすがに本物を公開することは出来ないのでスクショにボカシをかけまくった画像でお茶を濁します。ごめんなさい。
サイトの基本構造をイメージしていただけると幸いです。
特徴として、
- 上部にロゴとメニューが表示される
- その下にイメージ画像とキャッチコピーが表示される
- 会社概要や採用情報など、各コンテンツは2カラムで画像とセットで表示
こんな構成になっています。
トップページや会社紹介、アクセス、法人概要などは固定ページで作り、新着情報やお知らせは随時更新されるブログ記事になっています。
cocoonを選ぶ理由
まず、WordPressでHPを作るとなると、必要になるが「テーマ」。今回サイトを作るに当たって他の有料テーマなども試してみたのですが、結果的に無料テーマの「Cocoon」が一番でした。
これは単純に自分がブログで使い慣れていることもあるんですが、
- シンプルなテーマなのでアレンジして使いやすい
- Cocoon独自の設定でかなり細かい部分まで簡単に調整出来る
- ホームページ作成で使いたい機能が予めたくさん用意されている
- レスポンシブデザイン対応
こういう理由でコーポレートサイト作成に最適なんです。特に一番最初のシンプルで触りやすい点が非常によかった。
柔軟性が高くてどんなサイトにも使いやすく、そして高機能なまさに「オールインワンのテーマ」といえるでしょう。
ただしフルサイト編集は出来ない
ただしヘッダーやフッターにブロックエディターを使って視覚的にサイトを構築する「フルサイト編集」は出来ません。
なのでやはりサイト全体を作り上げるにはCSSの知識が必要となります。この点だけはCocoonの弱点に感じる人もいるかもしれませんね。
自分のパソコン上でWordPressを動かす「Local」
それではここから具体的な話に入っていきます。まずコーポレートサイトを作る上で必要なツールです。
コーポレートサイトの場合はしっかり作り込んでから公開する必要があります。そのため今回は自分のパソコン内でサイトを作成出来るツール「Local」が必要です。
これはパソコン内にWordPressをインストールできるツールです。
使い方はこのあたりのサイトさんを参考にしてください。
サーバーは高いものは必要無い(ことが多い)
サーバーをどこにするかというのは悩むところだと思いますが、一般的なコーポレートサイトの場合、「ちゃんと表示されて確実に情報が伝わる」ことが出来れば良く、またアクセス数も読み込み回数も知れているので速度や機能はそこまで必要ありません。
なので高いサーバーを選ばなくても「さくらのレンタルサーバー」で十分です。「必要十分な機能があるのに安い」これが大事。
![]()
「さくらのレンタルサーバー」の場合、WordPressのクイックインストールに対応した「スタンダードプラン」と、独自ドメイン「.jp」を選んだ場合、
- スタンダードプラン12ヶ月払い:5,238円
- 独自ドメイン「.jp」12ヶ月払い:3,982円
で、年間税込み9,220円でした。1サイトの運営代金としては安い方だと思います。
さくらのレンタルサーバーを使ってみての実感
さくらのレンタルサーバーのスタンダードプランを実際に使ってみた感想としては、まさに「必要十分」って感じ。特に不満を感じることはありません。
嬉しかった点として、WordPressのクイックインストールを行った際に、セキュリティを高めるツールなども一緒にインストールされるのも良かったですね。特に初心者の方だとこういうのを1つずつ設定するのも大変ですから、このあたりはさくらのレンタルサーバーのメリットでしょう。
WordPressでコーポレートサイトを作る際のポイント
それでは実際にサイトのデザイン設定の話に入ります!
WordPressで作られるサイトは初期状態では「ブログ作成ツール」なので、これを「コーポレートサイト」にするためにいくつかポイントがあります。
トップページを固定ページにする
まず、WordPressの初期状態では、トップページには新着記事から順番に表示されている状態で、いかにもブログ!という感じの佇まいです。これではとてもコーポレートサイトとは言えません。
そこで、コーポレートサイトを作る場合、トップページは固定ページで作ることになります。
方法としては、まず「HOME」という名の固定ページを作り公開します。そしたら「設定」の「表示設定」から、トップページを固定ページのHOMEにします。
こうすることで、そのサイトのトップページにアクセスしたときに、HOMEという固定ページを表示させることが出来るようになります。
この「HOME」という固定ページを、サイトのトップページとして編集します。
もちろんこのままでは色々表示がおかしなことになってしまうので、「外観」→「カスタマイズ」→「追加CSS」に以下の通り記述して、余計な情報を非表示にしておきましょう。(コピペしてもらえばOKです)
/************************************
** トップページのカスタマイズ
************************************/
/*フロント固定ページのタイトルを非表示*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページの投稿日・更新日・投稿者名を非表示*/
.home.page .post-date{
display: none;
}
.home.page .post-update{
display: none;
}
.home.page .author-info{
display: none;
}
これだけで基本的な体裁は整うと思います。
ページ内の装飾はCocoonの機能を使えば簡単!
固定ページをトップページにしたら、今度はその固定ページを編集していきます。一般的なサイトで使われているような表示はCocoonの機能を使えばだいたい可能です。ここでは実際に僕が使ったものを紹介します。
Cocoonのカラム機能
ホームページを作る際、やはり写真が少し入るだけで印象がガラッと変わります。そのように「文章と写真を並べて表示したい」という場合に使えるのが「カラム機能」です。
例として、「左右の2カラム表示」を作ってみました。左のカラムに写真を、右側に文章を入れた場合の例です。

ゲーミング箸
箸が光るだけでこんなにご飯が美味しそ…いや不味そうに見えるなんて…。
まったくの予想外で驚いています。
例えば「設備紹介」みたいな内容で、設備の写真を左に、右に説明文を、という使い方が出来ます。
写真に対する文字の回り込みを使った場合、文章の長さや写真のサイズによってレイアウトが崩れてしまいますが、カラムを分ければ綺麗に整えることが出来ます。
更に、比率を変えることでまたイメージが変わります。こちらは1:2。文章に重きを置いたパターンですね。

珈琲時間を楽しむ。
私たちはお客様のその思いを大切にしています。仕事や人間関係に疲れてしまう現代、そんな時代を生き抜く皆さんに一時の安らぎを感じてもらうこと。これが私達の使命です。嘘です。
小さくても良いのでイメージ写真を添えるのは非常に大切です。
Cocoonにはこのカラム機能以外にも、ルビの挿入やボタンの設置が数クリックで出来る機能がたくさん用意されています。

ショートコードも便利
その他、Cocoonには「ショートコード」という機能あります。「新着のお知らせ」のように新着記事を載せたい場合や、人気記事を載せたい場合に使えます。
本文中に↓このように記述するだけで、
[new_list]
↓このように自動的に新着記事を表示することが出来ます。
上のカラム表示と合わせれば、

音楽を楽しみたい方へ。
このような表示も可能です。
本当に多くの機能が備わっているテーマなので、機能一覧を見ながら「こんなことも出来るなぁ」というイメージが凄く膨らみますね。
細かい部分はCSSで調整を(CSS記述の例)
そして最後はCSSで調整します。
この記事を見ている人はCSSで調整することくらいお分かりだと思いますが、一応完全な初心者の方がイメージし易いように、ここで一例だけ挙げてみます。サンプルで表示されている「新着情報」などのような「見出し」部分を整える場合の例です。
本文を書くとき、このような見出し部分は
<h2>新着情報</h2>
こんな感じでh2タグで囲むわけですが、そのh2に対してCSSで装飾を指定します。
「追加CSS」部分に以下のように記述します。
.article h2 {
text-align: center;
font-family: "游明朝", YuMincho, "Hiragino Mincho ProN W3", "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif;
font-size: 1.7em;
background: none;
border-bottom: solid 1px #000;
margin-top:10px;
}
これは記事本文中のh2という見出しに対し、「テキスト位置センター、フォントの形、フォントサイズは通常の1.7倍、背景は無し、直線で1pxで黒の下線、上の空白は10px」という指定をしています。
こんな感じでご自分が調整したい部分(ここでいうh2)にどんどんパラメーターを追加して装飾していくのがCSSの流れになります。
CSSの記述については、慣れるまでは細かいミスで上手く表示されなかったり、文法は合ってても他の要因で表示されなかったりすると思います。しかしネットで調べれば割りと簡単に答えが見つけられると思うので、ぜひ挑戦してみてください!
まとめ
ということで、Cocoonでコーポレートサイトを作る方法について、簡単にですがまとめてみました。
個人的な考えとして、コーポレートサイトでは凝った装飾は必要なく、「シンプルで見やすい」を心がけた方がよいと思っています。
そういった点でもシンプルなCocoonは非常に相性が良いので、コーポレートサイトのベースとしても優秀なテーマだと感じました。
以上、このブログが、同じようにコーポレートサイトを自分で作りたい方の一助になれば幸いです!





















コメント