WordPressがGutenberg(グーテンベルク。ブロックエディタの呼称)に切り替わってずいぶんと時間が経ちますが、慣れ親しんだクラシックエディタとあまりにも使い勝手が違っているので、未だに移行できていませんでした。
しかし、使用している無料テーマ「Cocoon」はバージョン2.0以降ブロックエディタの機能が向上し、その性能をフルに発揮するにはGutenbergに変更するしかないんですよね。
ということで、今後はブロックエディタが主になるのは明らかなので、前回の記事から練習がてらGutenbergで記事を書くようにしてみました。
その過程で気づいたことや所感を書いておこうと思います。
Gutenbergでパワーアップした部分
ブロックエディタは、文章や画像を一つのブロックとして扱い、それらを積み重ねて配置するスタイルです。それにより、これまでのようにHTMLとCSSベースでレイアウトを組んでいたものが、視覚的に簡単に作れるようになりました。
今回は特徴的なものをいくつか掲載してみます。
凝ったレイアウトが簡単に作れるようになった
まずブロックを重ねることによってどんなレイアウトが組めるようになったのか、例をいくつかご紹介します。
例えば記事中、一部分だけ2カラムで表示したい場合。「カラム」というブロックを選べば簡単に挿入できます。
こちらは左側のカラム。分かりやすく背景に色をつけておきました。右側には例としてレコードの写真を入れてみました。
この場合、左右のカラムが50:50になるようにしていますが、30:70など、後からでも簡単に変更することが出来ます。

ブロックにはそれぞれパラメーターが用意されていて、ここでは左右の割合、ブロックの背景色、文字の色等を簡単に変更することができます。
他にも引用や、
ここに引用文を入れます。ここのテキストのスタイルなんかも簡単に変更できます。
ここに引用元を記入。
リストなどをぽんぽん追加できます。
- 簡単にリストを挿入できる
- 背景色も簡単に変更できる
- 番号付き、番号なしもいつでも変更できる
- 一段落下げることも可能
それぞれのブロックの並びは、縦積みや横並びが可能なので、誰でも簡単にページを作り上げることができます。
ブログのトップページや固定ページ、またホームページっぽいデザインをしたい場合はかなり有効で、情報の見せ方が格段に進化するように思います。
画像関連
画像関連も変わりました。クラシックエディタでは画像は本文中に挿入されるだけでしたが、Gutenbergでは画像も一つのブロックとして取り扱われ、各種パラメーターを設定することが出来ます。
分かりやすいところでいうと、例えば画像の上に文字を重ねる機能。

画像の上に文字を追加するのも簡単に出来ます。
ブログというよりはサイトづくりの際に役立ちそう。
こういう装飾はクラシックエディタだとかなり面倒くさかったんですが、こちらも凄く簡単に。画像オーバーレイの不透明度や色まで調整できます。
また、画像自体をトリミングしたり、角を丸めて表示することも可能。

頻繁に使う機能ではないかもしれませんが、画像関連の装飾は読者の目を引くことが出来るので、色々試してみる価値はありそうですね。
Cocoon固有の機能もパワーアップ
そして「Cocoon」の独自機能もGutenberg機能性がアップしています。
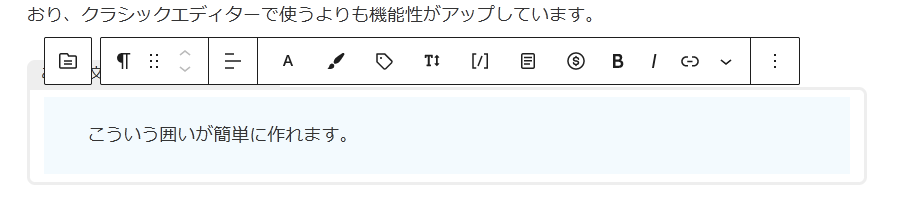
ザッと上げてみますが、まずタブ部分に自由な文字を入力できる枠のように新たに加わったもの
タグに自由な文字を入れた囲いの例
以前もあったけど、機能性がアップしたもの
ここにメモ書きを入れます(枠の色や背景色を変えられるようになりました)
このように、今までCocoonにあった装飾のほとんどが高機能化されています。
更に、クラシックエディタでは難しかった、囲いの中にブログカードを入れるなど、二重の構成も簡単に出来るようになっています。
Cocoonでのブロックエディタの機能一覧は公式ページに出ているのでそちらを参考にしてください。
主に装飾に関わる部分での機能アップが多いですが、今まではCSSの知識が無いと非常に難しかった部分もマウス操作だけで実装できるようになっているので、かなりブログの見やすさ向上に繋がっていると思います。
Gutenbergの気になる点
しかしその一方で、クラシックエディタでは出来ていたのにブロックエディタでは出来ない!ということもあったりして、幾つか気になる点もあるので記載しておきます。
慣れの部分もあるかもしれませんので、慣れてきたら加筆しようと思います。
キーボードから手を離す時間が増えてしまう
まず僕がブロックエディタに変更して一番気になったのは、マウスを使う時間が増えてしまったことです。
例えば、クラシックエディタだとH2やH3などの見出しは「Alt+Shift+数字」というショートカットで簡単に入れることができましたが、Gutenbergだといちいちマウスをクリックして見出しを設定しないといけません。なので「一気にキーボードで入力したい派」としてはキーボードから手を離す時間が増えるのはかなりしんどいんです。
新しいブロックを挿入する際にキーボードの/を入力するというショートカットも用意されているんですが、これがキーボードが半角の状態じゃないと使えないので、日本人には実質的に使用不可になってしまっているのも残念ですね。
もう少し使えるショートカットが増えていけばいいのになぁと思います。
CSSで後から一括変更出来ない
あと、Gutenbergで装飾をした場合、全てのコードがHTML上に記述されてしまうのも気になります。
例えば先程例に出たボタン。
このボタン部分のHTMLを見てみると、以下のように記述されています。
<!-- wp:cocoon-blocks/button-1 {"content":"Cocoonのボタンの例","size":"btn-m","isCircle":true,"isShine":true,"backgroundColor":"teal","borderColor":"teal"} -->
<div class="wp-block-cocoon-blocks-button-1 button-block">
<a href="" class="btn btn-m btn-circle btn-shine has-background has-border-color has-teal-background-color has-teal-border-color" target="_self" rel="noopener">
Cocoonのボタンの例
</a>
</div>
<!-- /wp:cocoon-blocks/button-1 -->例えばサイトのキーカラーを変更するような場合に一括で変更できず、全てのページで色指定を変更する必要が出てくるので、場合によってはネックになるかもしれません。
細かい部分の使いにくさが残る
そしてその他にも細かい部分で使いにくい部分があります。
例えば各ブロックをマウスで選択したときに、そのブロックの操作がすぐ上部に表示されるんですが、これが自分が入力した文字に重なって見えなくなるんです。

この他にも、細かい部分で「クラシックエディタの方が速かったのにな」と思うことがあるので、そのあたりの使い勝手が慣れるまで大変だろうなぁと感じています。
まとめ
ということで、ブロックエディタを使い始めてみての感想的なものを書いてみました。
装飾という部分では間違いなくパワーアップしているので、その恩恵を受けたいなら間違いなくGutenbergが良いでしょう。
一方でひたすらテキストを書いていくタイプのブログだったら、もしかしたらまだクラシックエディタを使っている方が良いのかもしれません。
しかし今後はブロックエディタが主流になっていくのは間違いないでしょうから、いつかの段階で慣れる必要はあるでしょう。
ということで、以上このブログがどなたかの参考になれば幸いです!





コメント