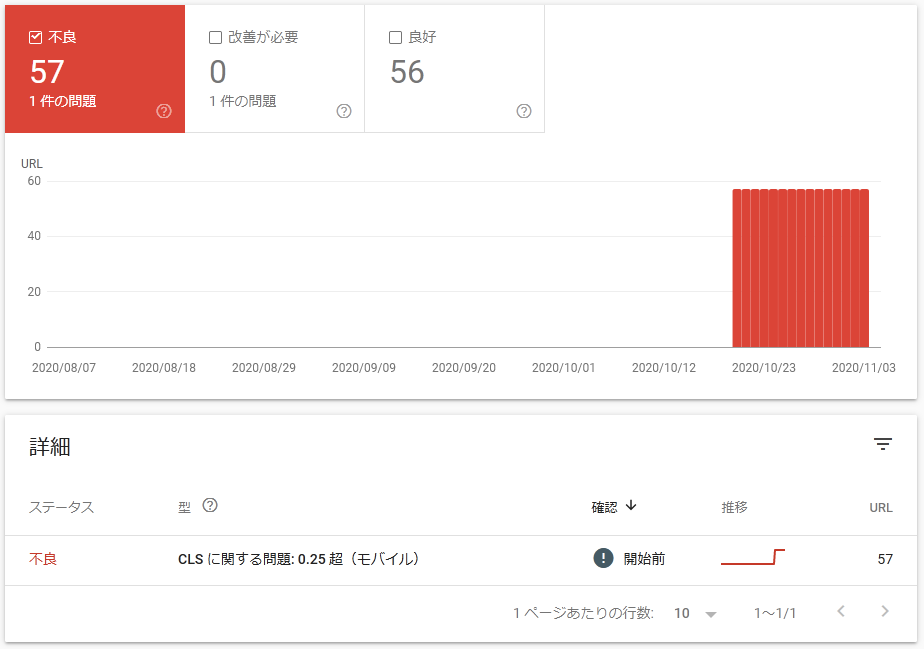
このブログは無料テーマ「Cocoon」を使用しているのですが、先日Search Consoleでチェックしていたら、CLSのエラー「CLSに関する問題:0.25超」が指摘されていました。
モバイルでもPCでもステータスが「不良」になっています。
ということで、色々試して分かった原因と、その解決策を書いておきます。
CLSに関する問題とは?
CLSとは「Cumulative Layout Shift」です。Googleによると、以下のように説明されています。
Cumulative Layout Shift はビューポート内の視覚要素がどのくらい移動しているかを測定する指標です。
簡単に言えば、画面に表示されるコンテンツのうち一部が遅れて表示されているよ、という警告ですね。
「リンクをタップしたつもりがレイアウトが動いて広告クリックしちゃった!」っていうのは皆さんも経験あると思いますが、そういうのをGoogleではこれから問題視していきますよ!ということです。
SEOにも近いうちに影響してくるようなので、直せるなら早いうちに直しておきたいですね。
原因を探る
ということで原因を探りました。
PageSpeed Insightsを利用
まずはブロガーの強い味方、Googleのサービス「PageSpeed Insights」を使います。
PageSpeed Insightsにエラーの出ていたページのURLを入力し、「分析」を押します。
モバイルかパソコンかを選択。(Search Consoleでエラーが出ていた方を選んで下さい。)

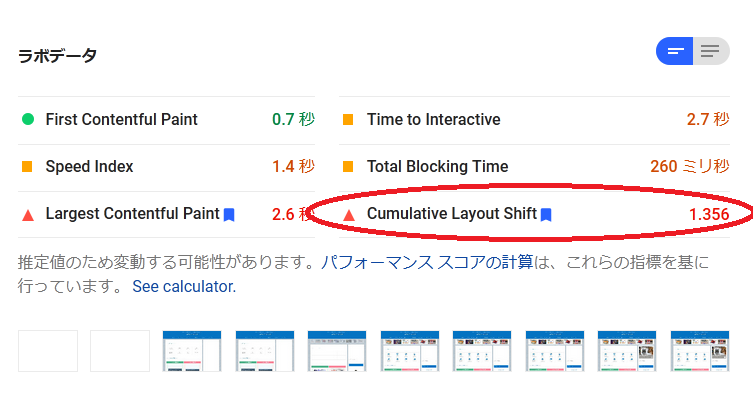
このうちの「Cumulative Layout Shift」を確認。
すると1.356になっていました。CLSは0.25以上を低速、0.1未満を快適と判断しているので、1.356はあまりにも大きすぎます。
実際の表示を見て確認
じゃ何が原因なのか。これは、時間ごとのページ表示描写がヒントになります。
先程のラボデータの下に、以下のように、どのように表示されているかを示した画像が並んでいます。
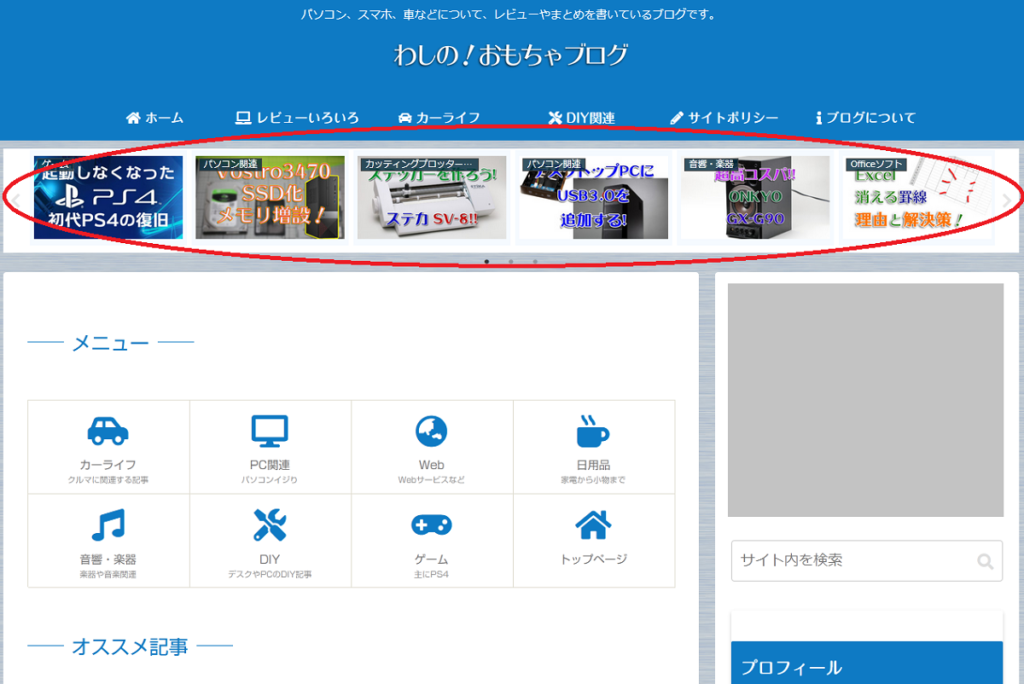
凄く小さくて見えづらいんですけど、どこが動いているか大体わかるかと思います。僕の場合、どうやらcocoonの標準機能「カルーセル」がニュッ!と出てきて動かしている様子が分かります。
ここの部分ですね。
確かに自分で自分のブログを表示したときもこの部分が、まるで空間をかき分けて出てきているかのような挙動をしているので、やはりこれが問題のようです。
対策
カルーセルをオフにする
ということで、原因はカルーセルっぽいので、一旦カルーセルをOFFにしてみました。
「Cocoon設定」→「カルーセル」から、
- 表示しない
- スマートフォンで表示のチェックを外す
に設定し、変更をまとめて保存。
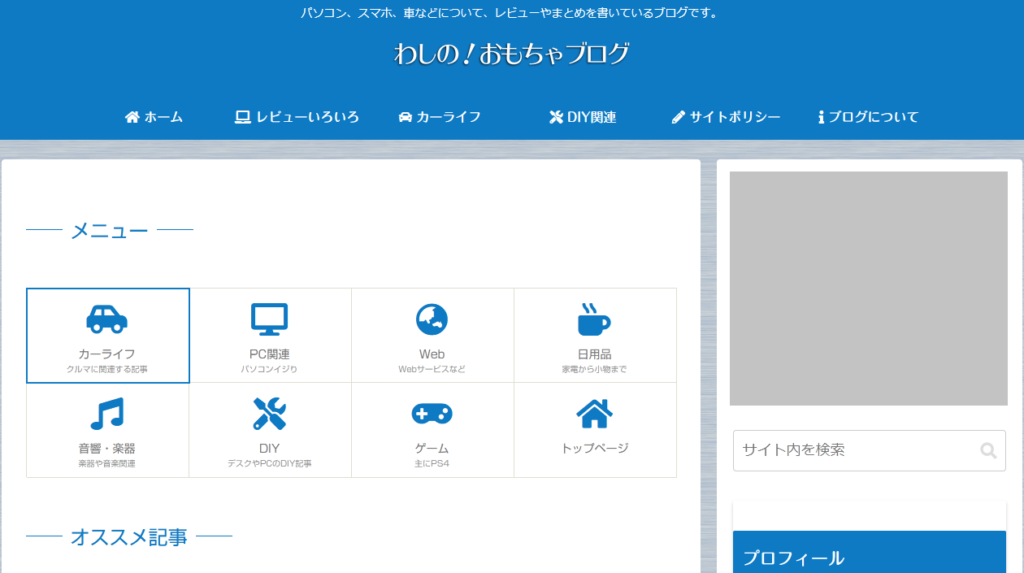
これでカルーセルが表示されなくなります。
カルーセル部分はいろんな記事のアイキャッチが目に飛び込んでくるのでデザイン的にも好きだったのですが、一気に寂しくなってしまいました…。
効果測定
カルーセルをOFFにしたので、再びPageSpeed Insightsで測定してみました。
すると…

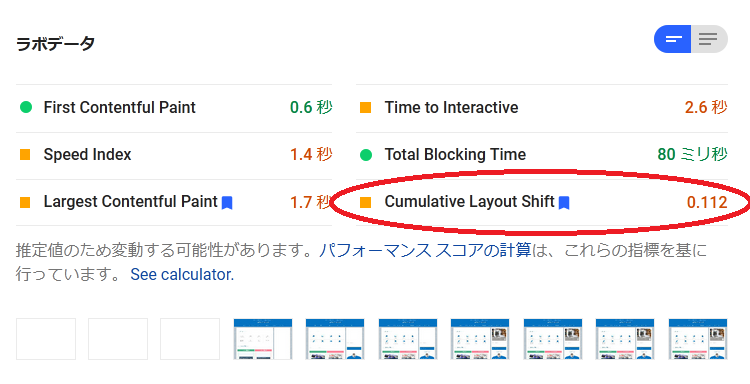
(結果はOrigin Summaryではなくラボデータを見てください。)
なんと1.356あったCLSが0.112に!10分の1以下に下がっています!0.25を超えるとエラーとみなされることから、かなり余裕を持ってクリアできていることになります。
どうやらCocoonの場合、カルーセルの表示がCLS低下の大きな原因になる場合があるようですね。
ついでにLCPも下がった
副産物として、LCP(最も大きなテキストまたは画像が描画されるまでにかかった時間)も2.6秒から1.7秒まで減少しました。
どうやら、カルーセルは表示自体もかなり遅いと判断されているようで、Googleには「重い」・「表示を動かす」の2点で問題視されるようです。
カルーセルが無いと寂しいので、当面はトップページにのみ表示
カルーセルありきでブログのデザインを考えていたので、実際になくなるとちょっと寂しいです。
本当はCSSからカルーセル部分の高さ要素を指定してやればレイアウトが動くことは無くなるんだと思いますが、中途半端な知識で弄るとなにか問題が出そうなので、とりあえずスマホは全てOFFに、PC版はトップページのみ表示するようにしました。しばらく様子を見て、対応を考えようと思います。
ただ、Aurora Heatmapで確認すると、それほどカルーセル部分がクリックされているわけではないようなので、実際には見た目以上の効果は無いのかもしれません。
まとめ
ということで、Cocoonのカルーセルが原因でCLSエラーが出ていたよ、という記事でした。
普通CLSを下げるには、
- 原因となっている部分のサイズを指定する
- 原因となっている部分を取り除く
っていうのが一般的だと思います。できれば要素のサイズを指定して回避する方がスマートだと思います。ただ、僕のように知識がない場合にはちょっとむずかしいんですよね。そんな場合はPageSpeed Insightsで確認し、まるごと取り除くのも手だと思います。
以上、根本的な解決策にはなりませんが、誰かの参考になれば幸いです!
※以下参考リンク










コメント